Introduction
Pourquoi optimiser nos images pour le web ? L’image fait partie de notre quotidien (surtout sur internet…). Nous créons des images en prenant des photos avec notre téléphone. Nous pouvons extraire une image d’une vidéo. Il est possible de scanner une image, de récupérer une image depuis le web… Nos besoins en images sont croissants.
Une image vaut mieux qu’un long discours
Je vous confirme que cet adage bien connu est confirmé dans la plupart des cas. Prenons un exemple :
Imagez que je veuille agrémenter un texte parlant d’un paysage automnal avec des montagnes avec, au loin, un petit village, des prairies et, surtout une « atmosphère » d’automne. Comment expliquer une « atmosphère » par des mots ?
e pourrais tenter de le faire en parlant d’un « léger voile de brouillard matinal s’abattant sur ce paysage automnal aux tons bruns » ?
Que ressentez-vous à la lecture d’un tel texte. « imaginez-vous » la scène ? La visualisez-vous ?
Et si maintenant, en plus de ce texte, je joins une image. Du coup, les multiples visualisations que vous pourriez avoir eu en ne lisant que le texte seront remplacées par ma vision. Celle que je propose au travers l’image.
C’est là que l’image peut remplacer (ou préciser) l’explication, aussi précise soit-elle. Regardez cette image :
Cette image n’est-elle pas plus parlante qu’un long texte explicatif ?
Prenons un autre exemple, je prend une photo de vacances que je souhaite mettre sur mon blog (ou partager sur mon réseau social avec mes amis). Voici l’image issue de mon smartphone (cliquez sur les images…) :
Je pourrais très bien utiliser cette photo directement. Elle n’est pas si mal après tout (c’est ma femme qui l’a faite…).
Mais si je la retouche un tant soit peu pour régler par exemple le degré de luminosité et de contraste, cela peut donner l’image suivante :
Admettez que cette dernière photo sera quand même plus intéressante car elle a plus de profondeur. Elle est plus « vivante » diront les photographes. e dirais pour ma part qu’elle est moins fade.
Quoi faire de son image ?
L’erreur que nous faisons souvent est d’utiliser l’image telle que nous la recevons ou telle que nous la créons. Pourtant en fonction de son utilisation, il est souvent judicieux, pour ne pas dire impératif, de préparer l’image pour son utilisation finale. Et là, je ne parle pas seulement de la couleur de l’image, mais également de ses dimensions et de son poids.
Par exemple, si vous désirez envoyer une image par email, il est nécessaire que le poids de votre image soit le plus petit possible alors que si vous désirez imprimer cette image pour un faire un cadre accroché au mur à la maison, ce n’est pas sur le poids de l’image que vous devrez consacrer vos efforts, mais sur la qualité et la taille de celle-ci. Enfin, si vous désirez utiliser cette image sur votre site / blog ou même sur les réseaux sociaux, alors il faudra prendre en compte encore d’autres paramètres.
Ainsi par exemple, une erreur que font beaucoup d’indépendants sur le web qui utilisent l’emailing est qu’ils importe dans un email qu’ils s’apprêtent à envoyer une image dans ses dimensions originales et qu’ils redimentionne cette image (souvent en plus petit) pour les besoins de la mise en forme de l’email. Ceci est une grosse erreur !
Pourquoi ?
Parce que bien des messageries (Outlook par exemple) ne prennent pas en compte les dimensions « retaillées » des images contenues dans un email. Ils vont donc afficher les dimensions originales de l’image.
Donc, si vous envoyez des emails avec des images, pensez à préparer vos images dans la bonne dimension avant de les incorporer dans l’email que vous allez envoyer.
Mais pour toutes ces retouches de colorimétrie, de dimensions et de tailles, nous allons avoir besoin d’outils.
Quels outils ? pourquoi faire ?
Voici quelques pistes pour le traitement ou la création de vos images :
Trouver des images gratuites et libres de droits ou créez/modifiez vos images.
Pixabay
Pixabay : il s’agit d’un site sur lequel vous pouvez vous servir et qui propose des images pour vos sites / blogs (avec une largeur de 640 pixels) jusqu’à des images en haute définition (environ 5000 pixels de large) pour vos impressions. Il est également possible sur ce site de trouver de courtes vidéos libre de droits et toujours gratuites. Intéressant si vous avez une chaîne YouTube par exemple et que vous cherchez des vidéos pour vos intro par exemple.
Freepik
Si vous cherchez des images vectorielles, préférez vous tourner vers Freepik. Attention toutefois : Les images vectorielles peuvent être agrandies sans perte de qualité mais nécessitent des logiciels particuliers pour les éditer, tels que Illustrator par exemple.
Canva
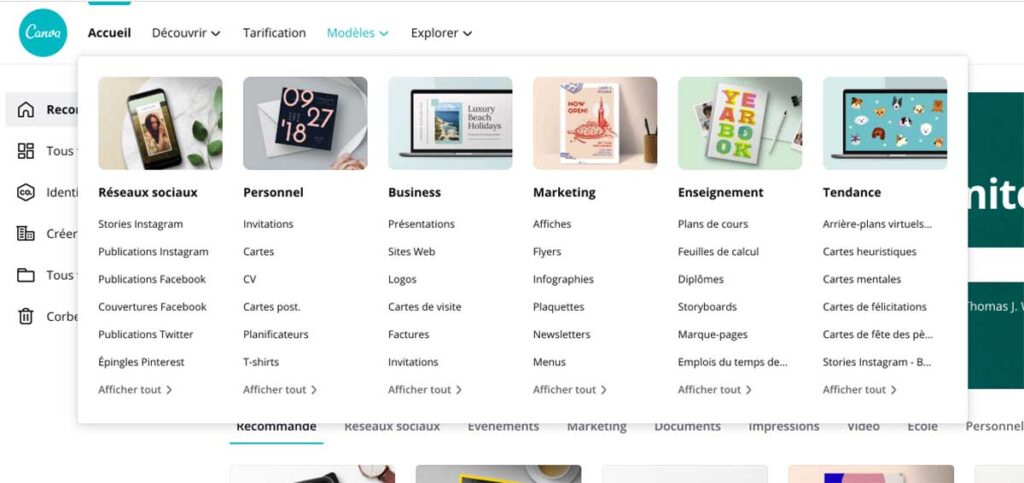
Si vous chercher à créer des images dans des formats prédéfinis (pour Facebook, Instagram, etc.), une bonne solution est Canva. Cette solution propose des formats pré-établi en fonction de la destination que vous prévoyez pour vos images. (cliquez sur les images…)
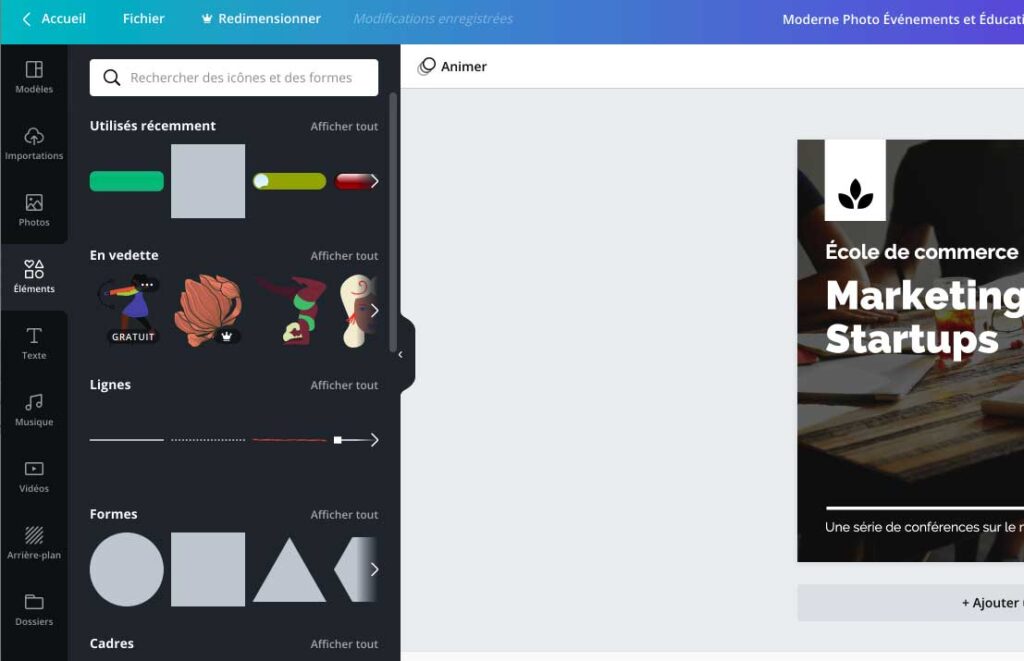
Notez également qu’avec cette solution Canva, vous disposez de toute une panoplie d’outils pour créer vos images une fois le bon format d’image choisi :
(cliquez sur les images…)
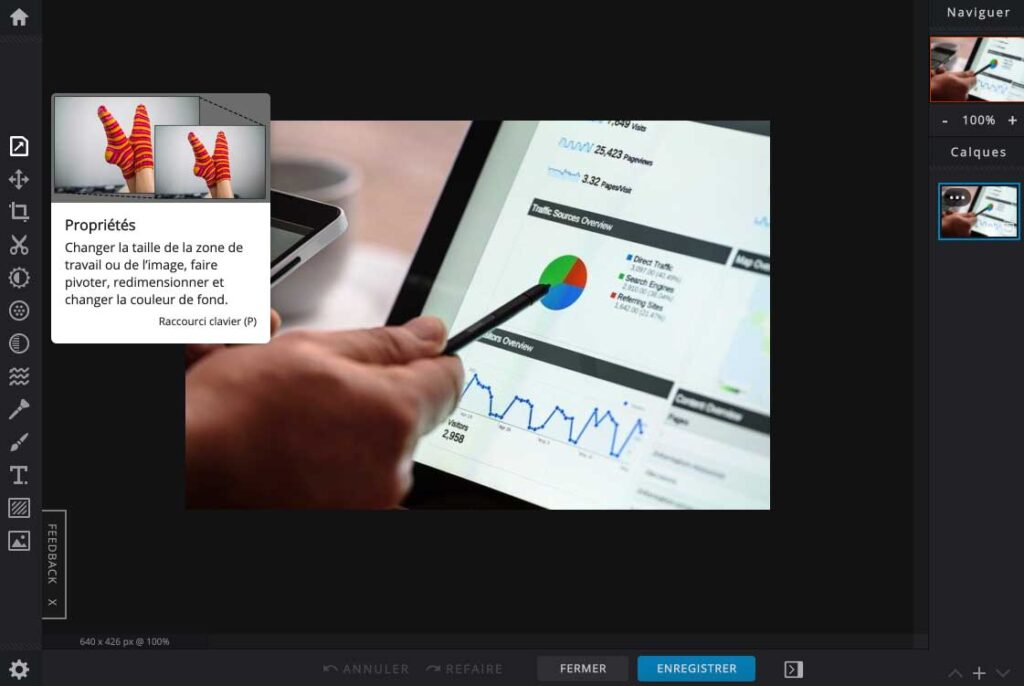
PixLr
Enfin, pour éditer vos images, les réduire ou augmenter leurs dimensions, le logiciel gratuit et en ligne pixlr est une bonne solution alternative à celles et ceux qui n’ont pas (ou ne maîtrisent pas) Photoshop. (cliquez sur les images…)
Le Club StratosWeb dédie toute une partie à Pixlr Editor avec des vidéos de formation afin de faire, à peu près, tout ce que vous désirez avec cette solution sur vos images.
Par exemple, vous trouverez au sein de ce Club, tout un chapitre dédié à la technique pour celles et ceux d’entres vous qui considère que la technique n’est pas leur « truc ». Retrouvez-moi dans la 1ère e-conciergerie marketing francophone.
Conclusion
Pour conclure, l’image ne doit pas être prise à la légère, quelle que soit l’utilisation que vous allez en faire. Vous devez toujours veiller à la qualité de vos images, tout somme vous devez veiller à la qualité de vos textes.
Enfin, vous devez toujours garder en tête la problématique taille/poids d’une image. Pour cela, j’ai une petite astuce à vous donner.
Si une image est destinée à :
- être envoyée par email : une taille de 300 à 400 pixels est largement suffisante. Quant au poids du fichier, il ne doit jamais excéder 100 kilo Octets.
- à votre site web ou à votre blog : une taille maximale de 600 à 650 pixels est largement suffisante. Le poids, lui, ne doit, de toutes façons jamais excéder les 100Ko.
- aux réseaux sociaux : le poids ne doit jamais excéder 100 o. Quant à la taille, cela va dépendre du réseau social. Une recherche sur Google vous renseignera sur les dimensions. Par exemple pour Facebook, regarder la recherche Google en cliquant ici.
- être imprimée chez un imprimeur : Là, le poids ne nous importe que peu. En gros, on s’en fiche. Par contre la taille doit être la plus grande possible. Vous direz à l’imprimeur à quelle taille finale vous désirez voir l’image imprimée, mais pensez toujours à lui donner une image dont les dimensions seront supérieures à ce que vous voulez voir imprimer (je ne parlerais pas ici de la résolution de l’image qui doit être minimum à 300dpi, alors que pour les écrans, une résolution de 72 à 144dpi suffisent.).
- être imprimée sur votre imprimante à la maison : Là encore, le poids de l’image importe peu, mais optez pour une qualité et une dimension au top.
Views: 147